Altın Örümcek Award Automotive Category Winner
Škoda Turkey Website Development
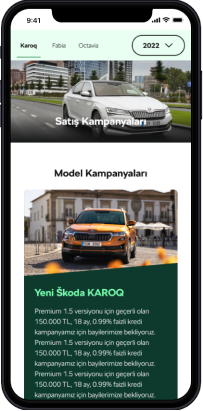
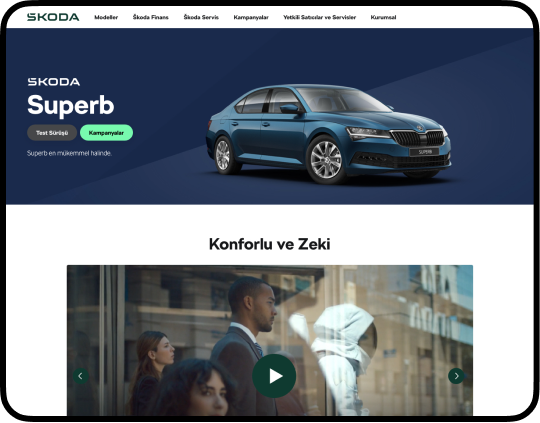
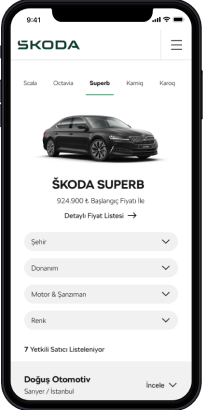
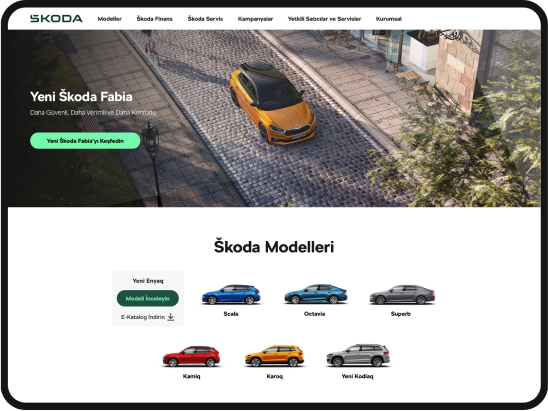
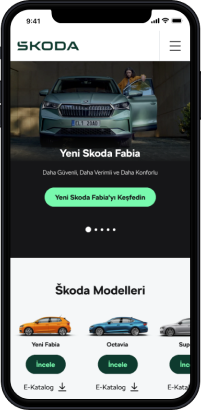
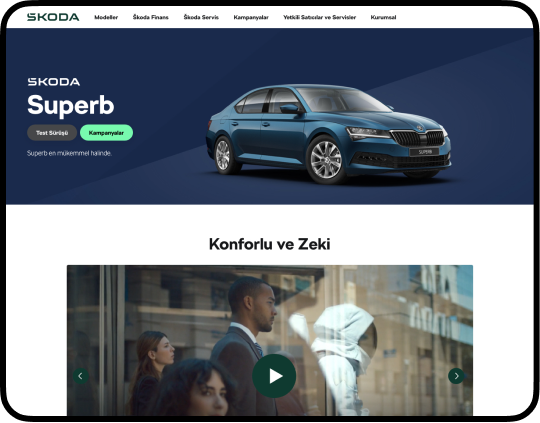
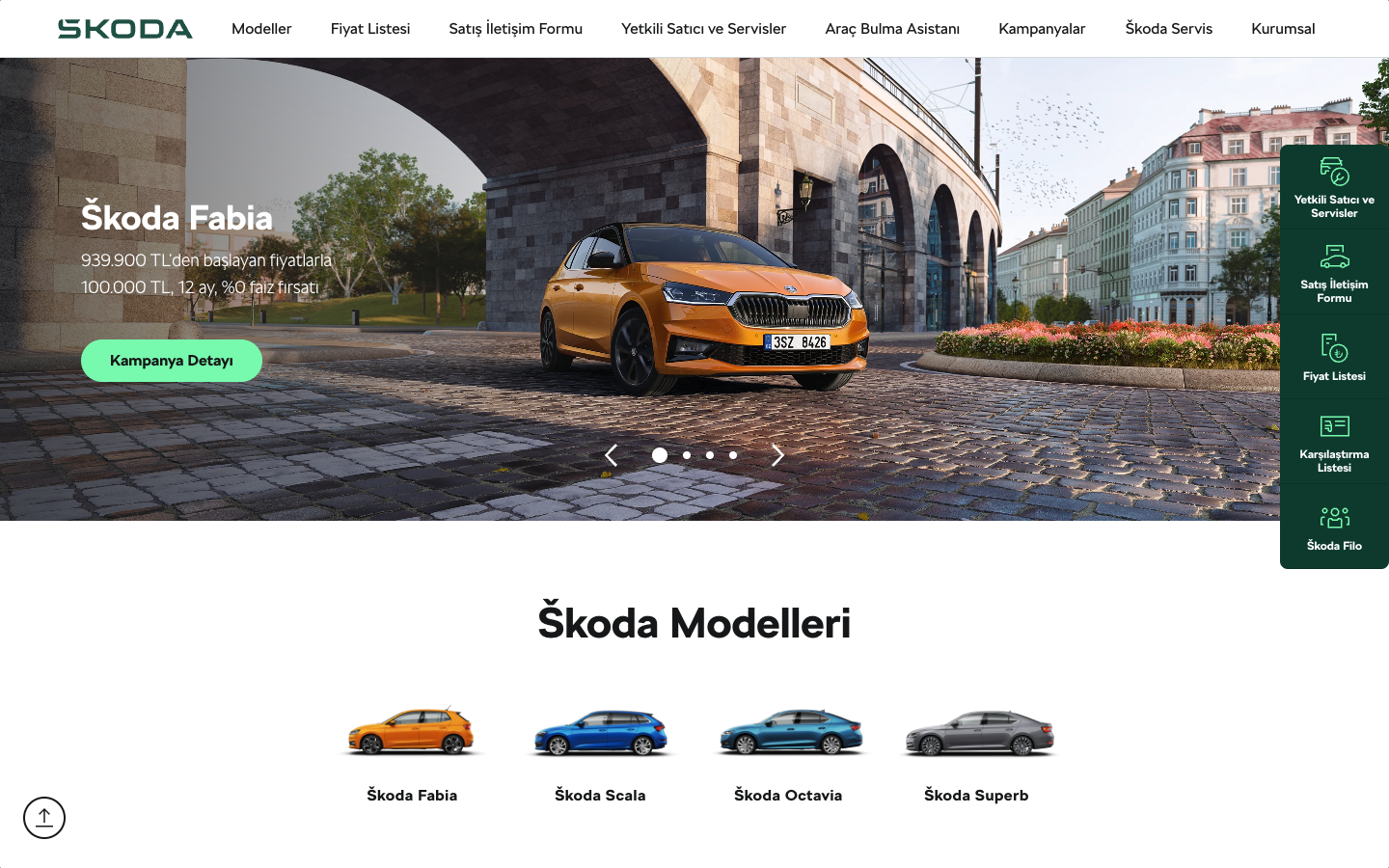
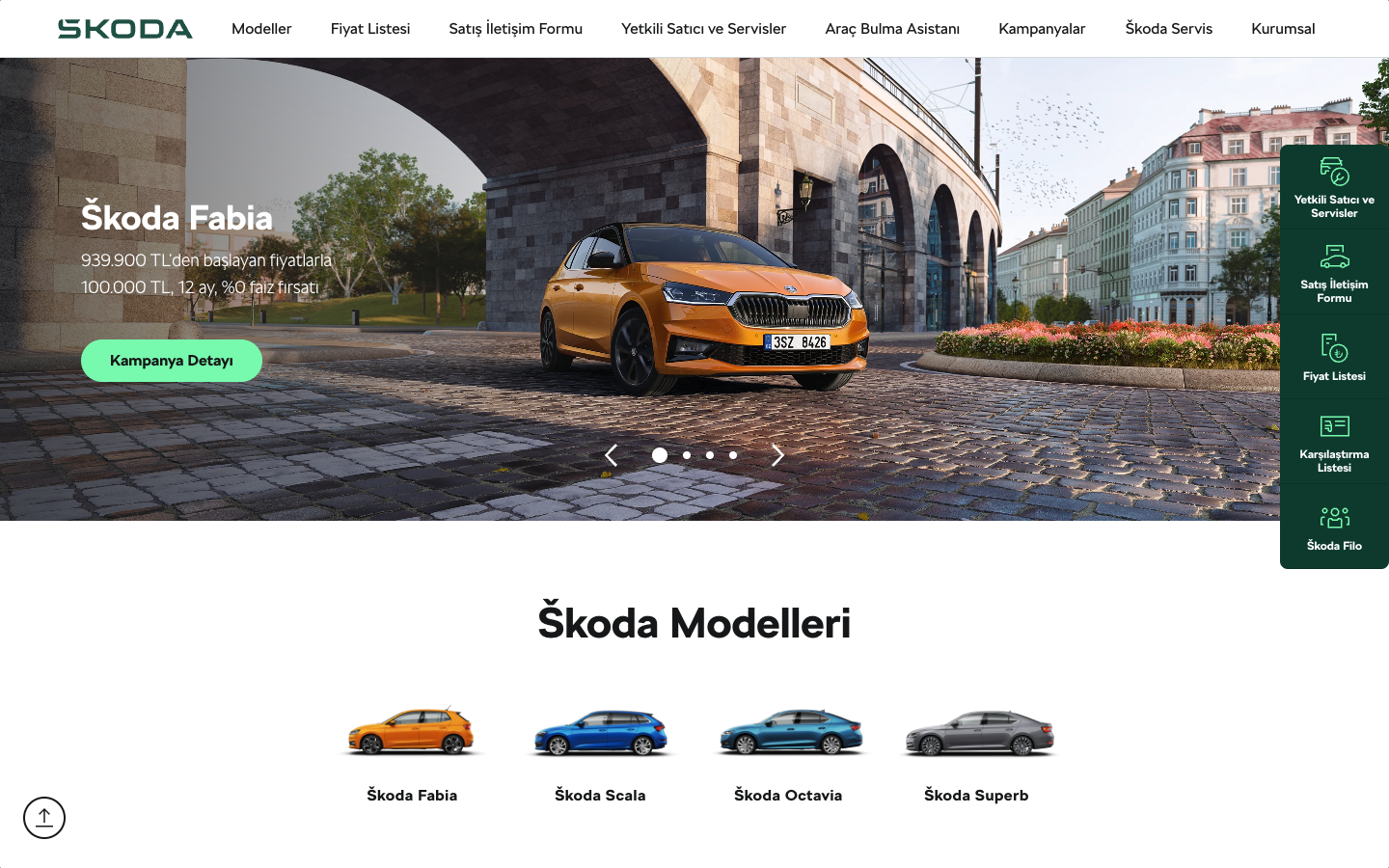
We redesigned and developed skoda.com.tr to align with the renewed design language of Škoda Global.


3 * UX / UI Designer
4 * Front-End Developer
2 * Project Manager
2 * QA Engineer
Sketch App
React / Typescript
NextJS
Styled Components
Storybook
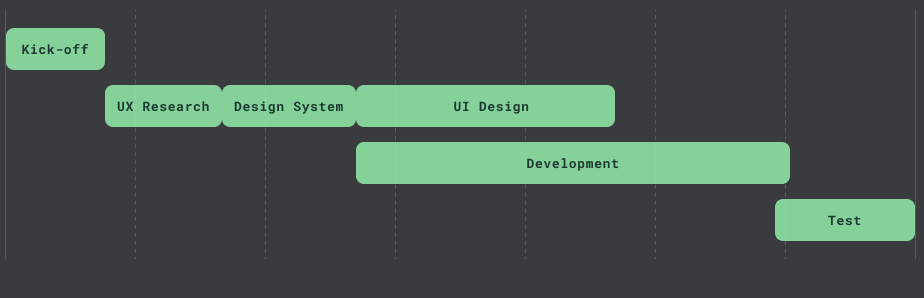
In this approximately 8-month project carried out by BREW, we provided design and frontend development services.Adhering to the timeline and progressing with bi-weekly sprints, we successfully completed the project.
~8 Months





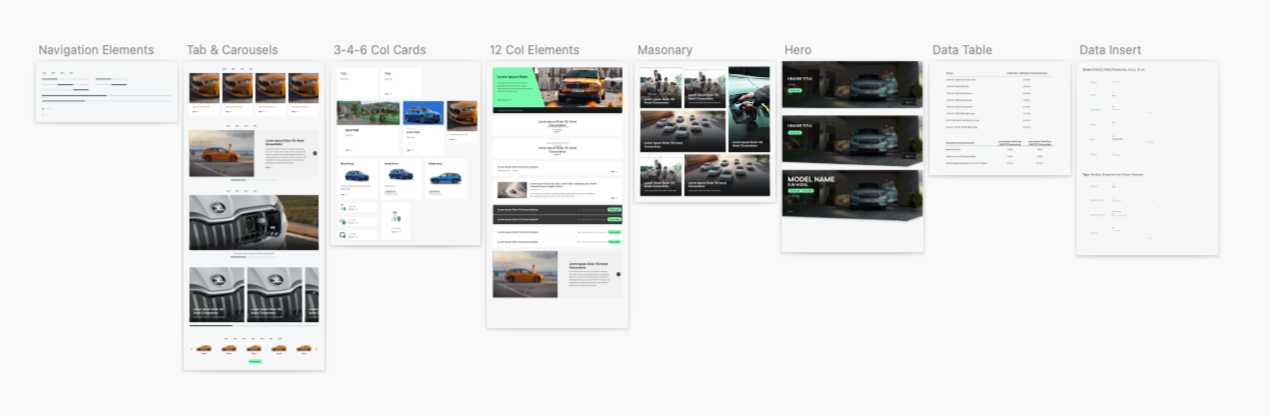
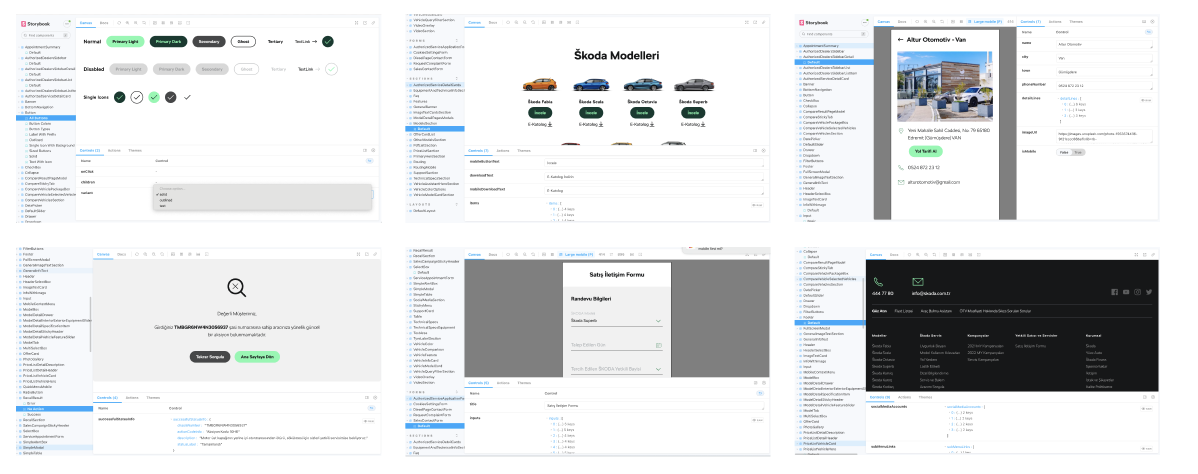
Some components from the design system






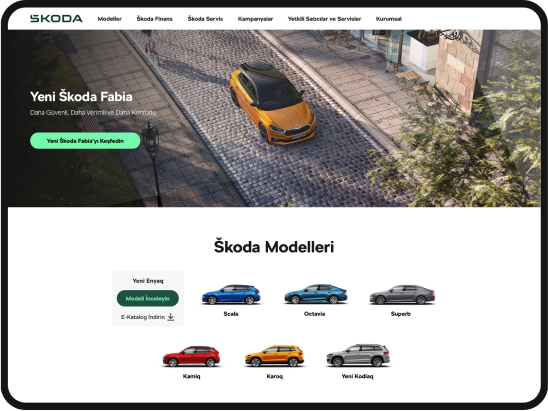
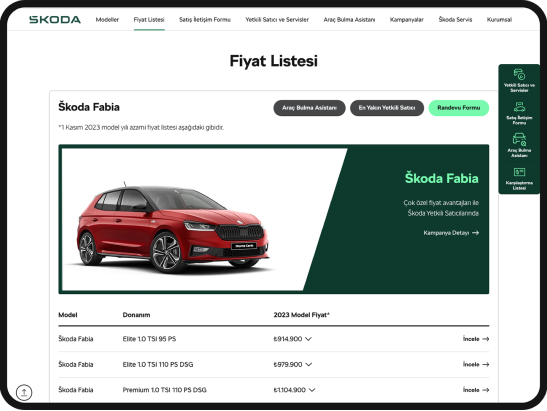
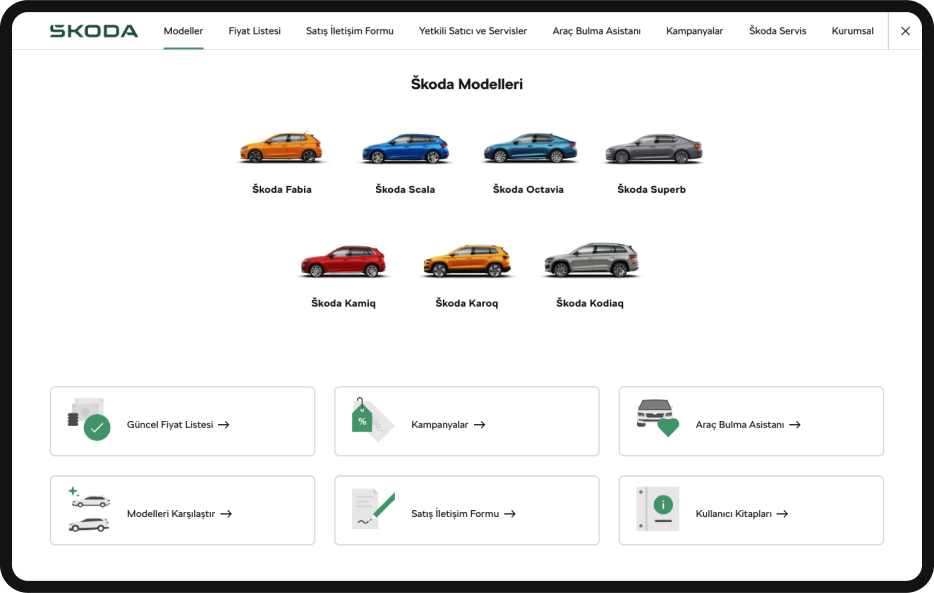
Mega menu example

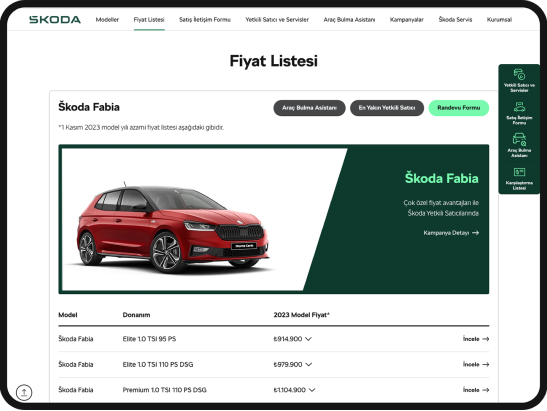
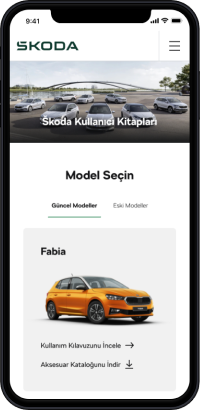
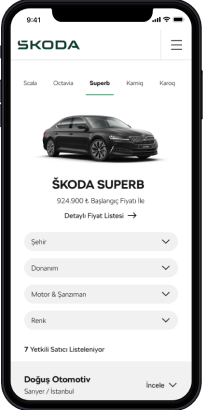
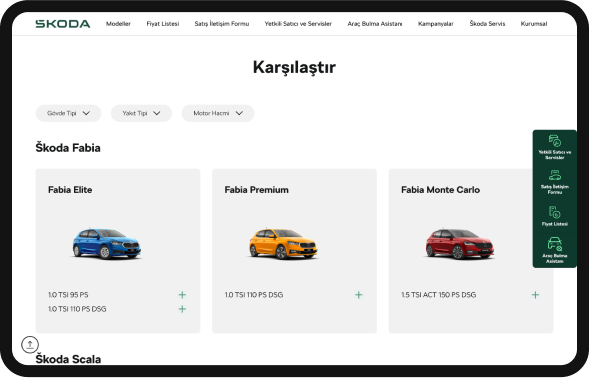
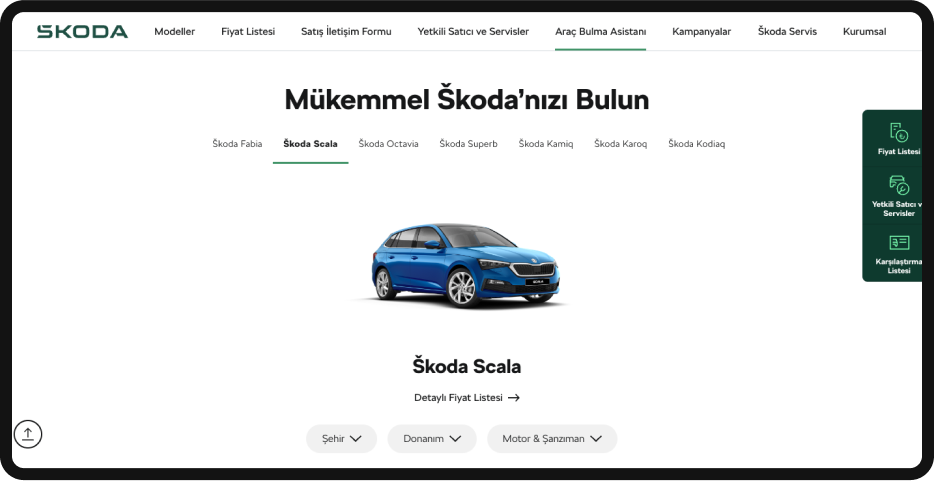
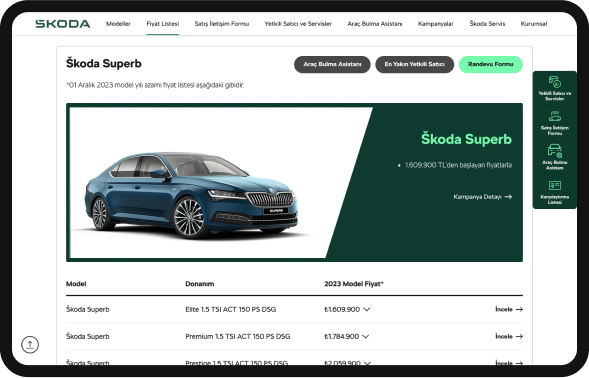
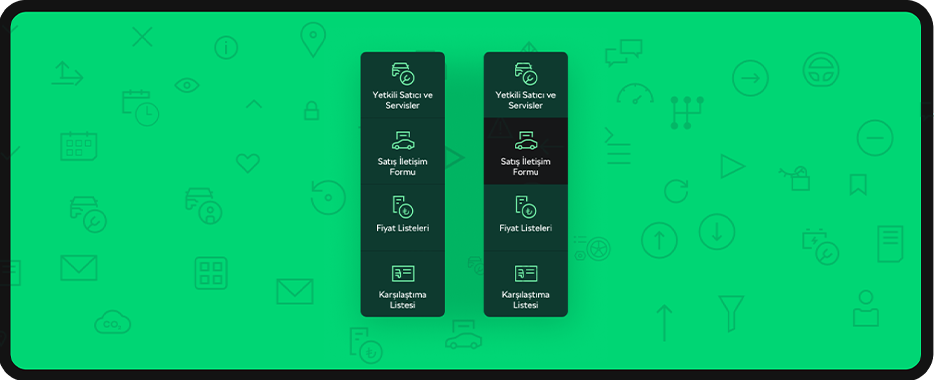
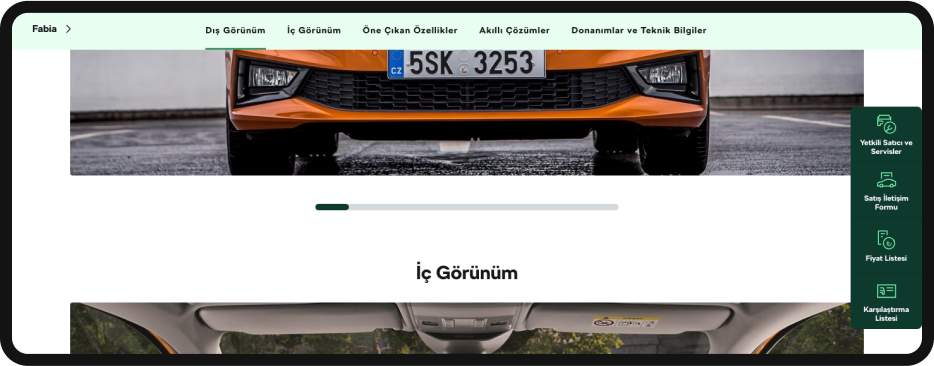
Quick Access Links

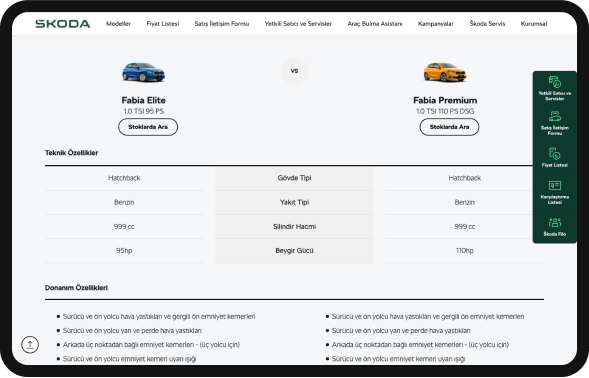
Sticky In-Page Navigation

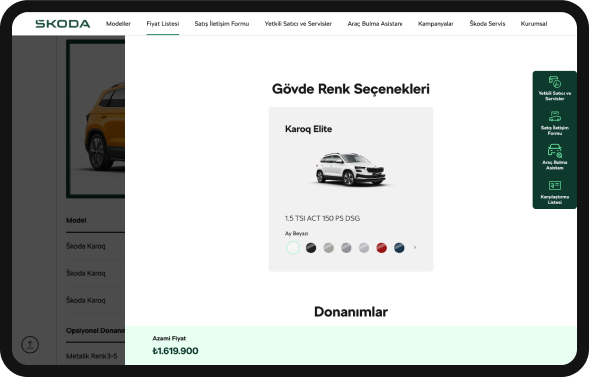
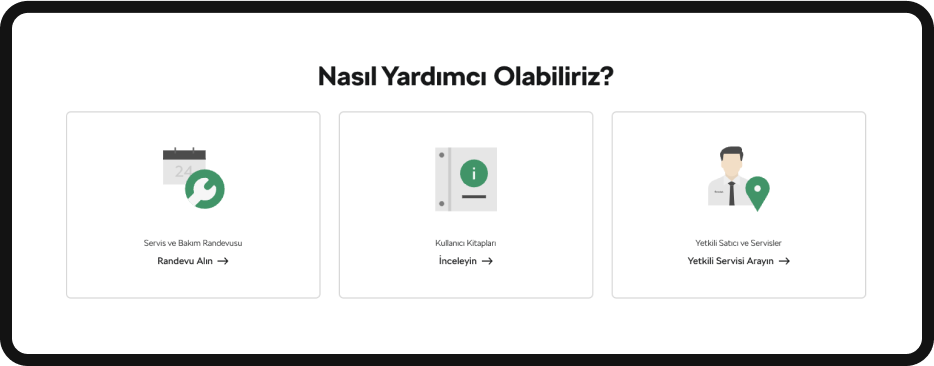
In-page Cross-links

Usage of Storybook