Koç Sistem Web Development


1 * UX Designer
2 * UI Designer
4 * Front-End Developer
2 * Backend-End Developer
2 * Project Manager
2 * QA Engineer
React
Next.js
Typescript
Storybook
GraphQL
Figma
Directus
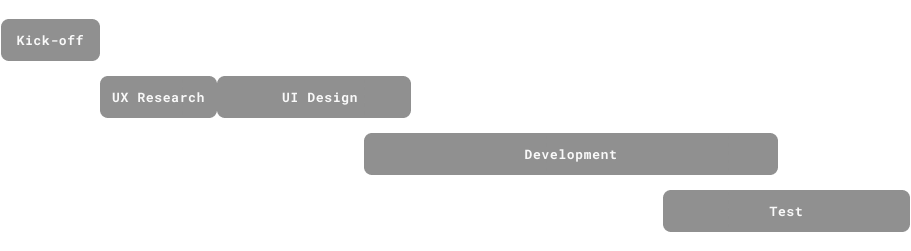
~5 Months







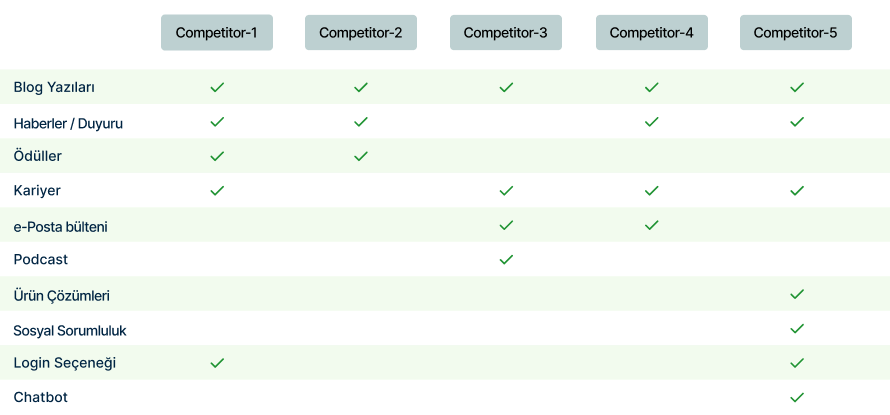
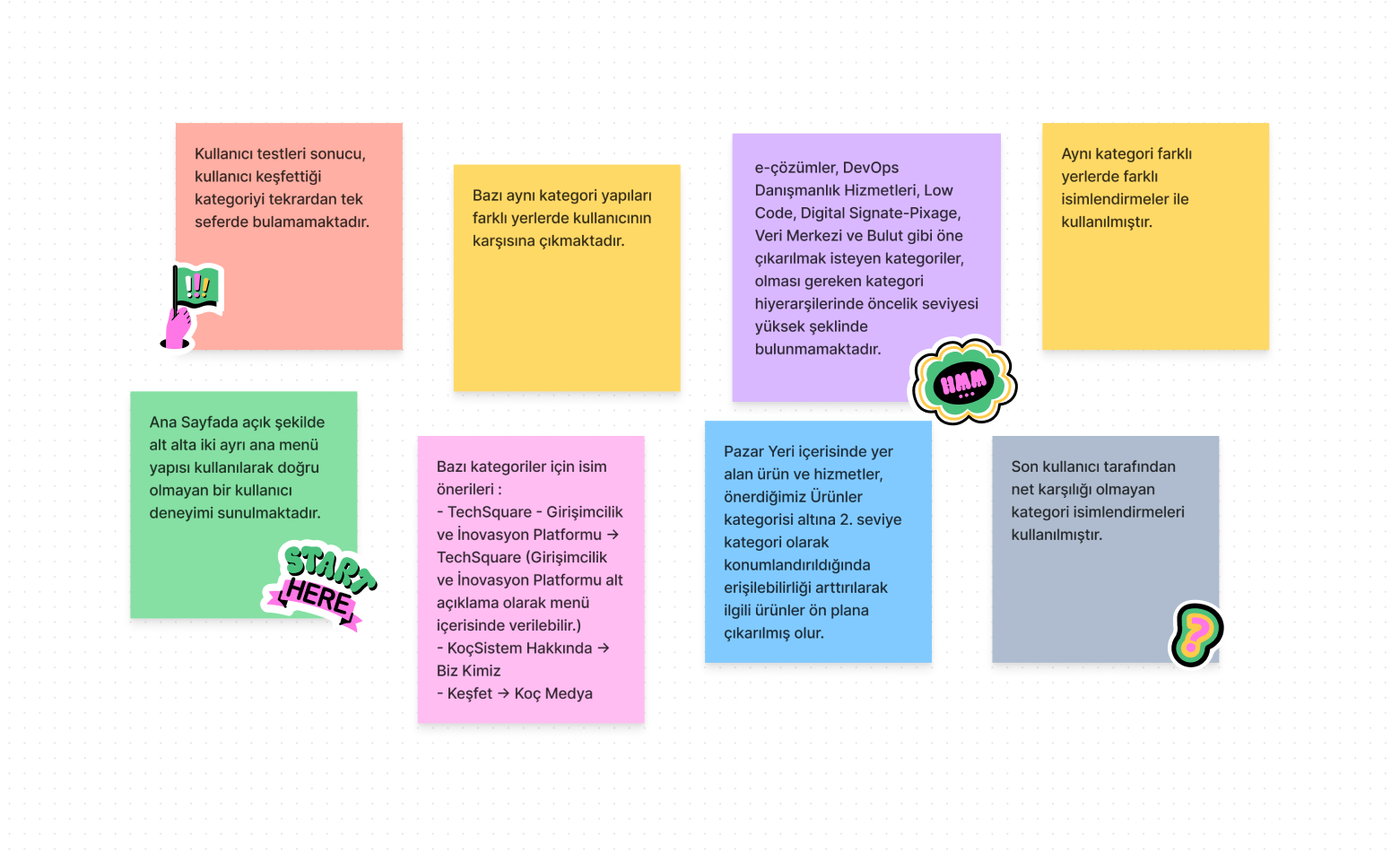
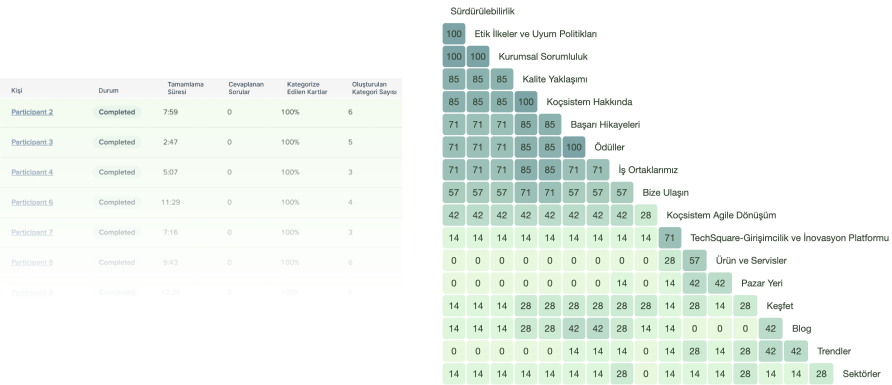
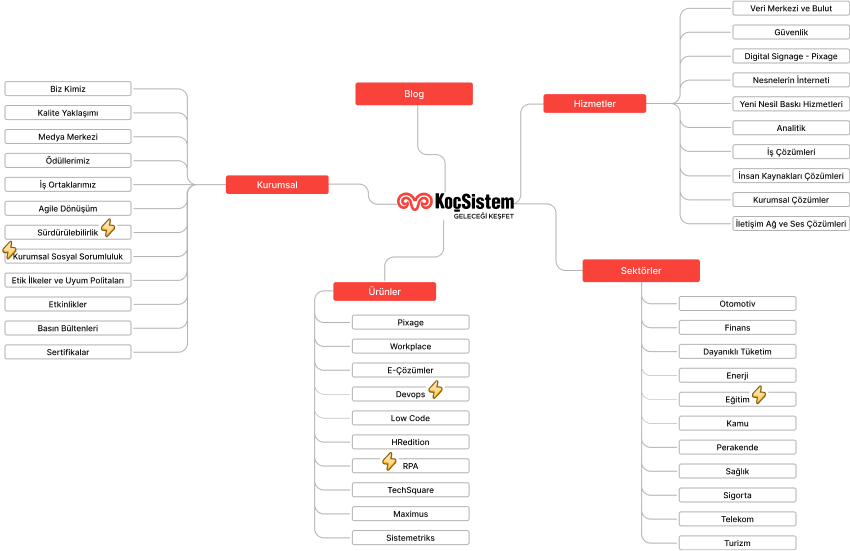
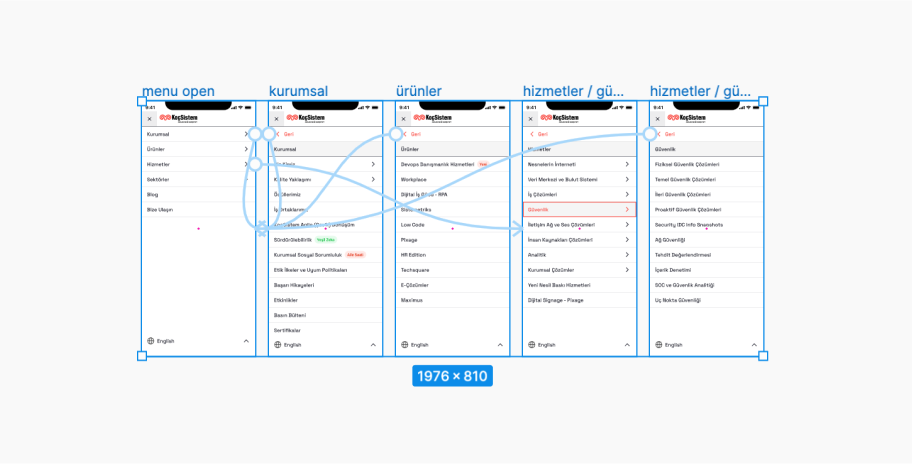
“In our UX research for KoçSistem, the main focus was on ‘information architecture.’ By conducting a card sorting study, we provided a general perspective on user expectations and usage habits. We combined the outputs of UX research with our client's industry experience to create a simple and understandable structure.”
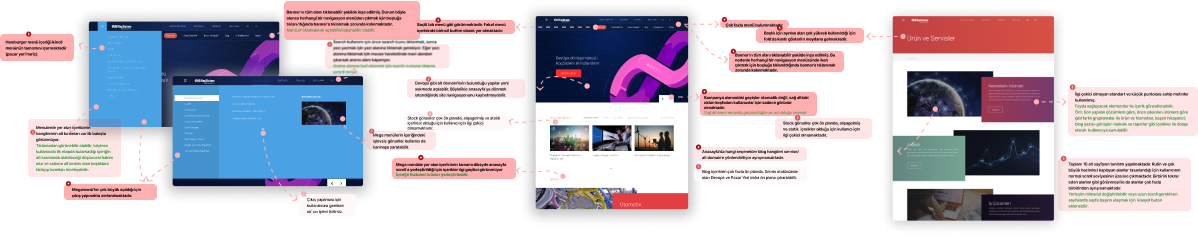
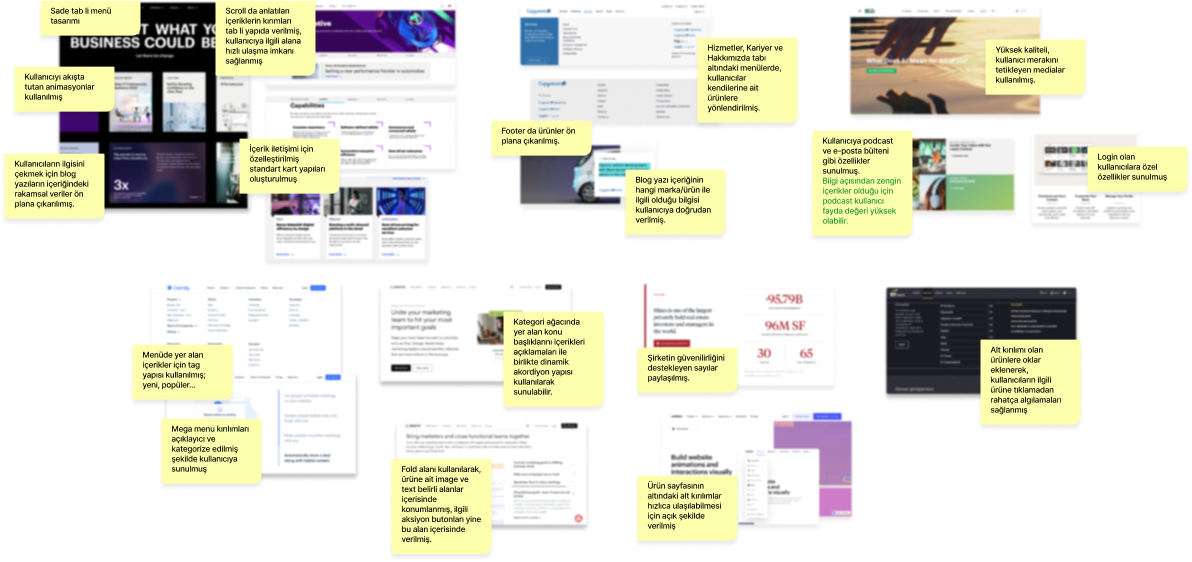
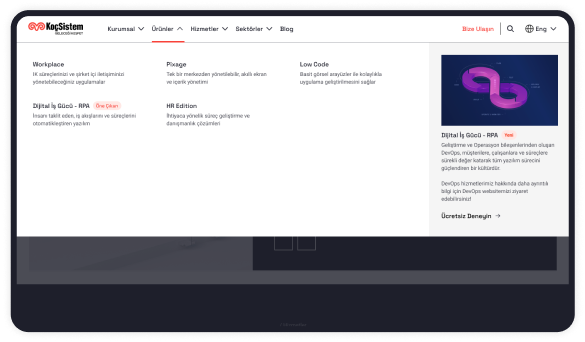
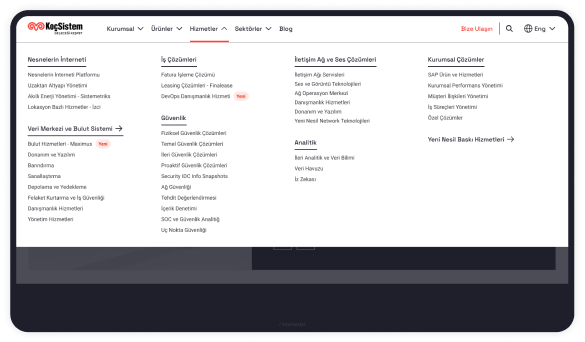
“We noticed that users were getting lost on the site due to the complex menu structure. By conducting a card sorting test with our client, we rebuilt the information architecture, resulting in a smoother and more intuitive site navigation.”











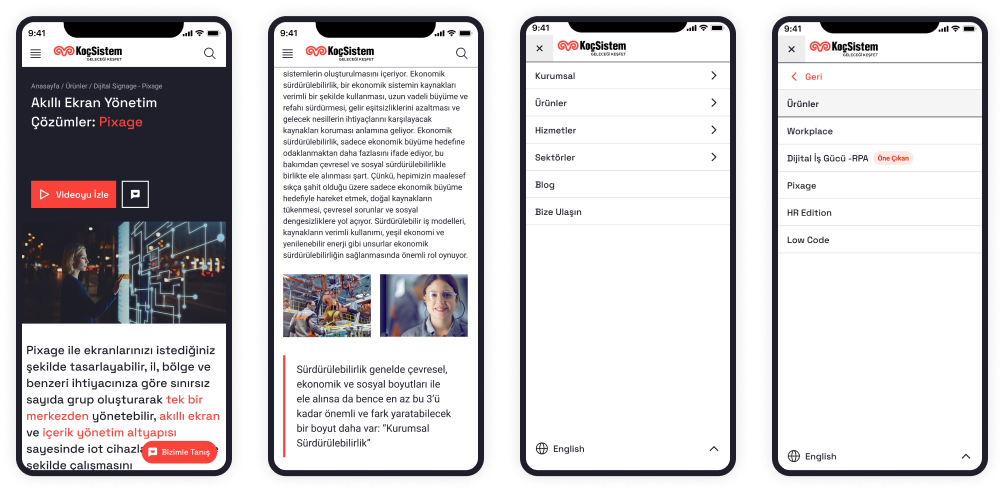
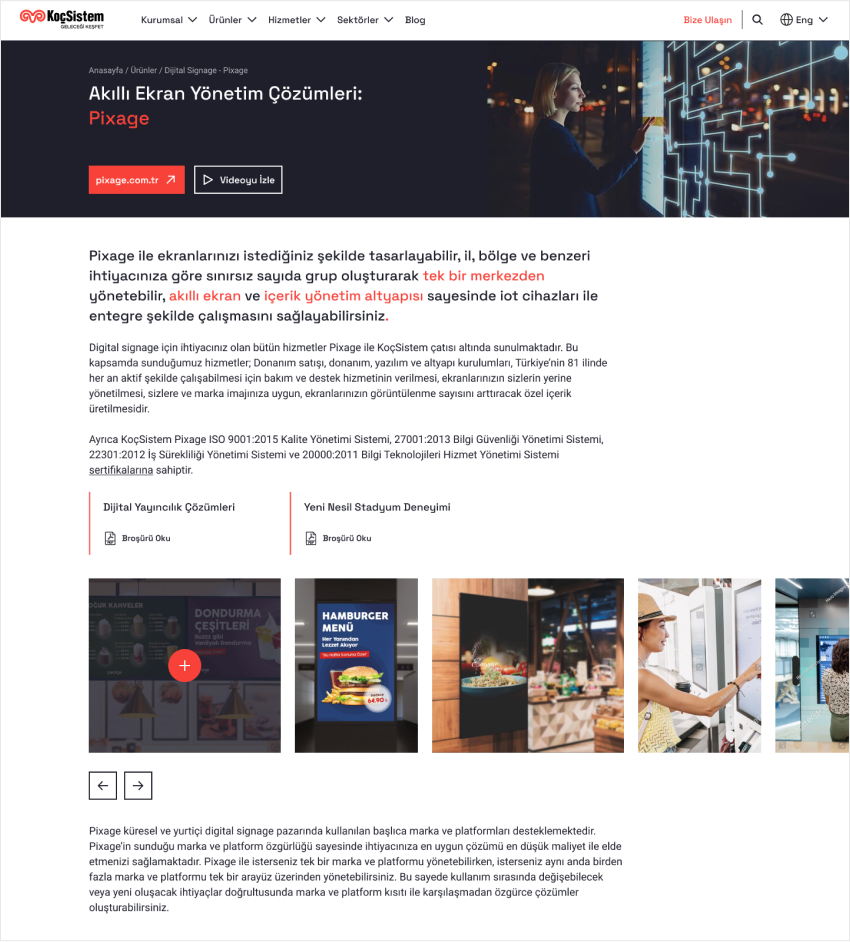
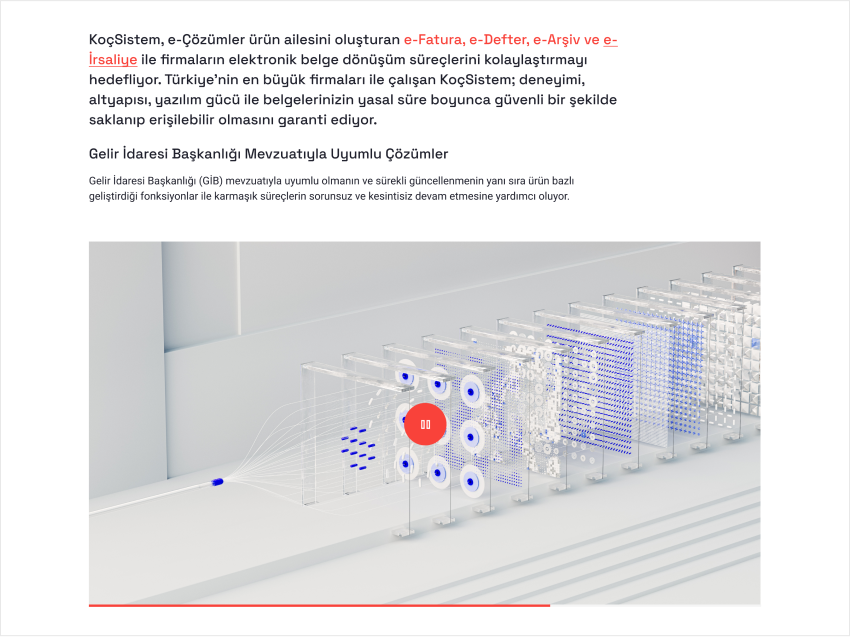
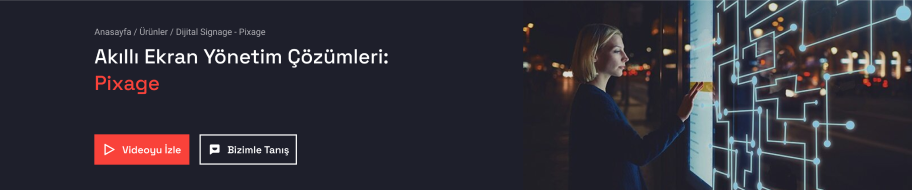
Incorporated video views on the page



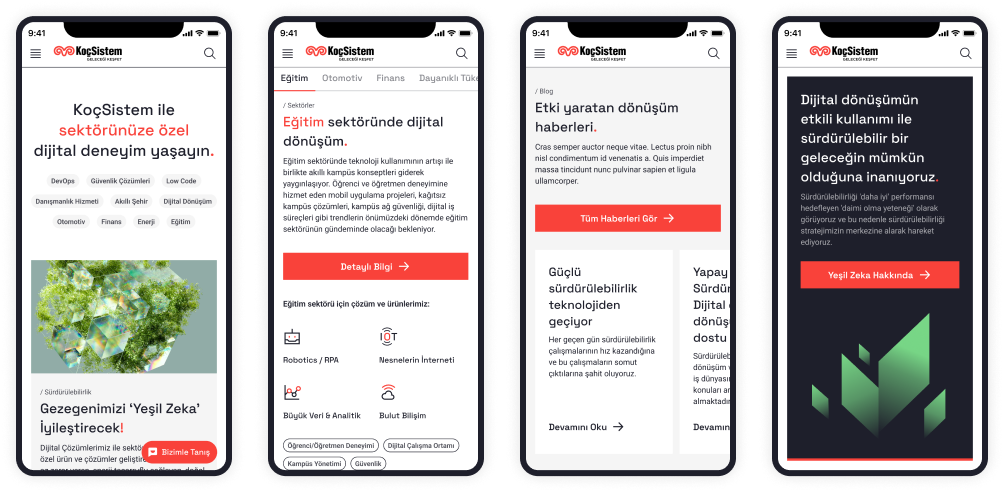
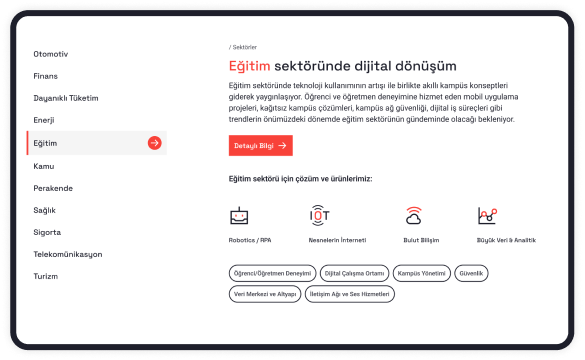
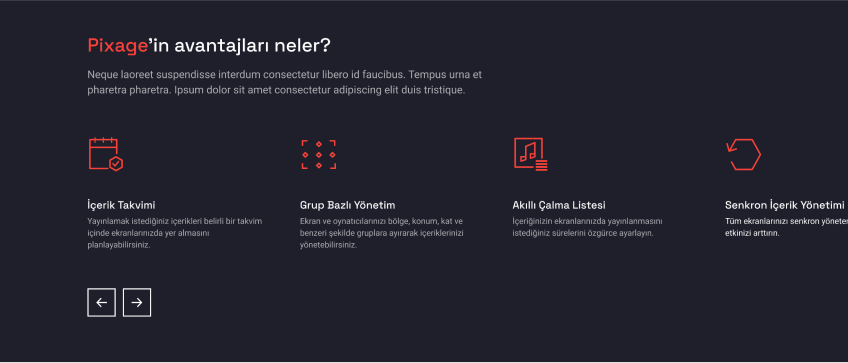
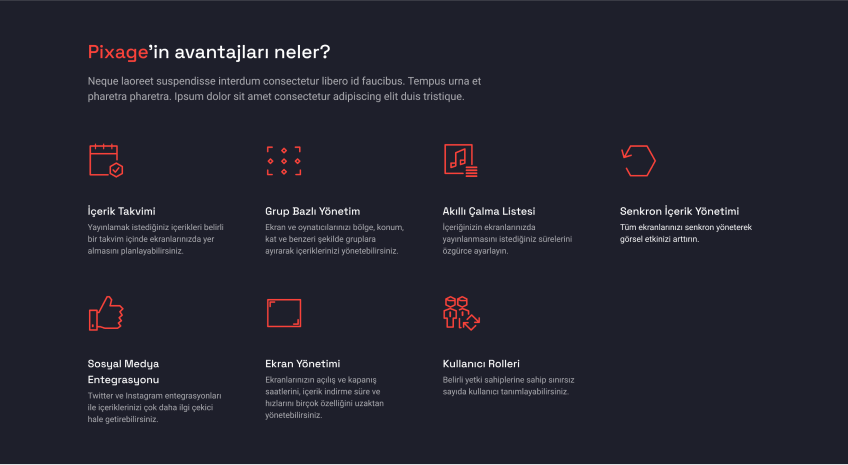
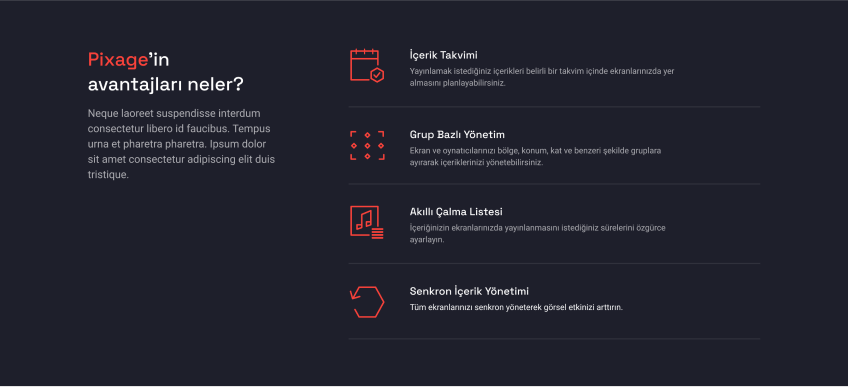
Views where content and vector drawing will be used

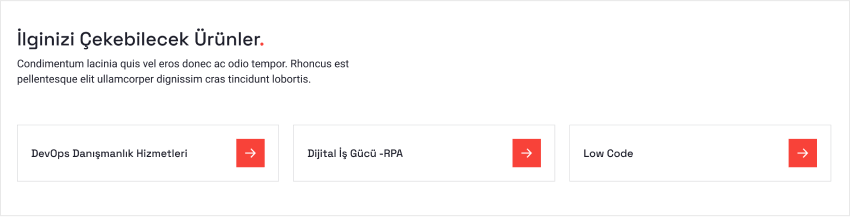
We connected content through cross-links




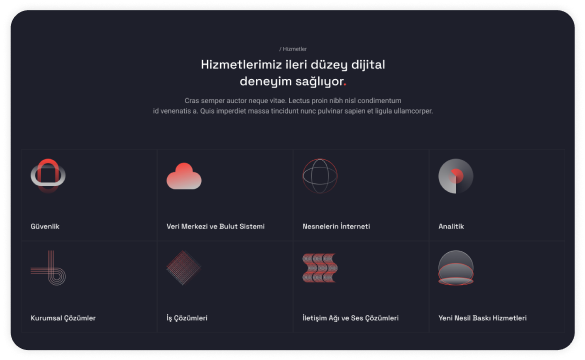
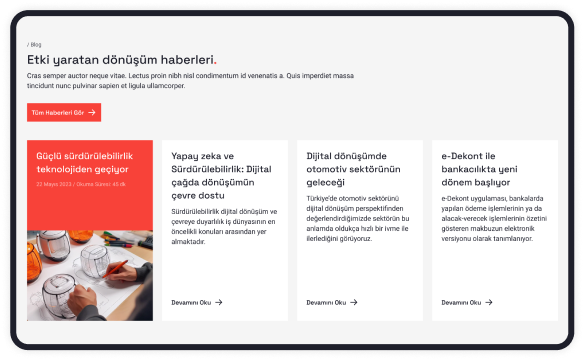
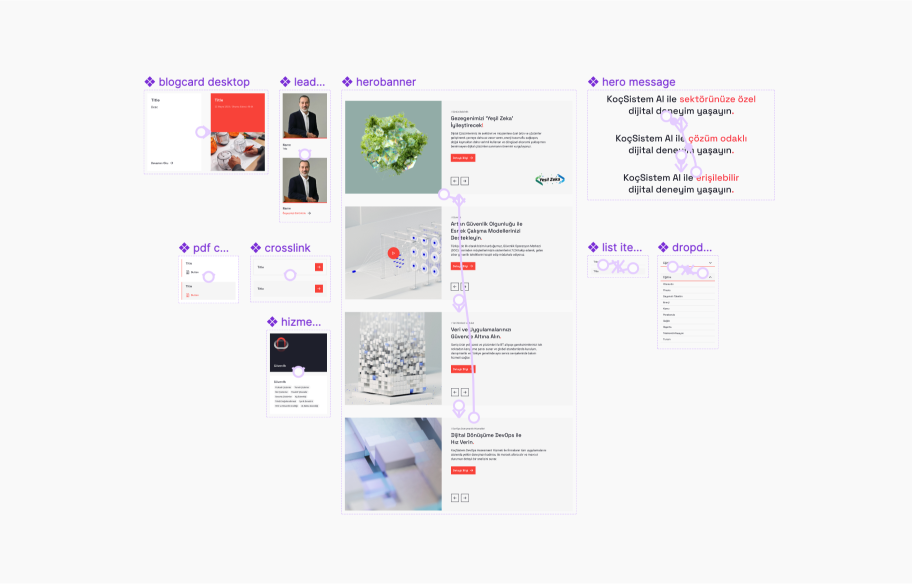
Another example of a component designed to be flexible, responsive, and reusable.


Core Style Elements


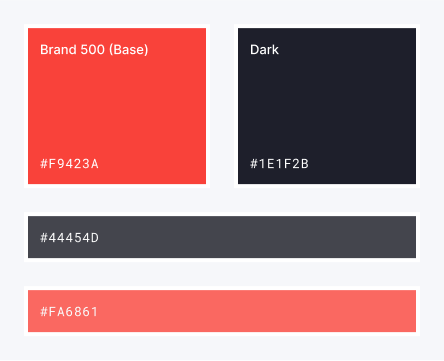
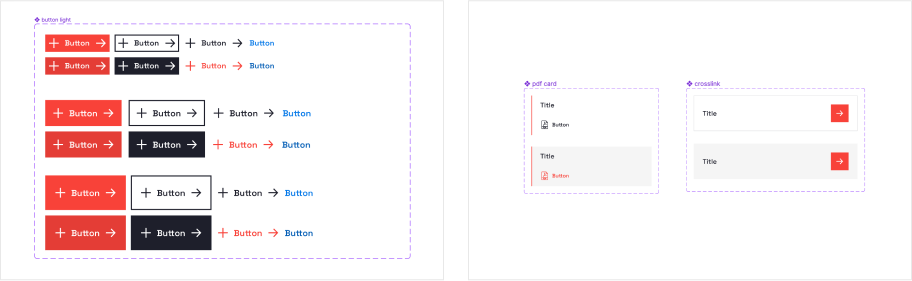
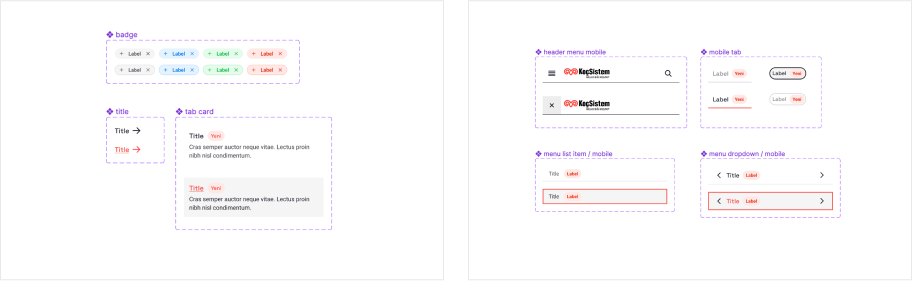
Some key components from the design system file



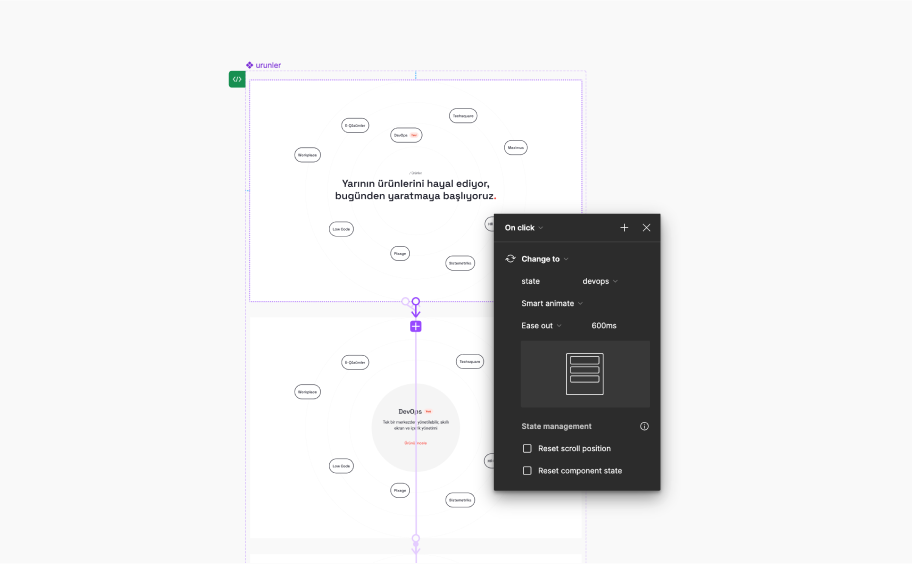
Realistic Experience with Prototypes
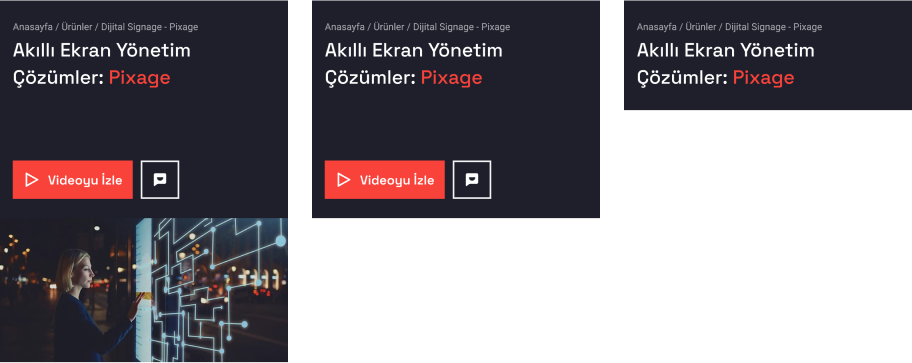
Mobile Min-Max(360px - 480px),
Tablet Min-Max(768px - 1024px),
Desktop Min-Max(1024px - 1440px),
Desktop_Large(>1728)

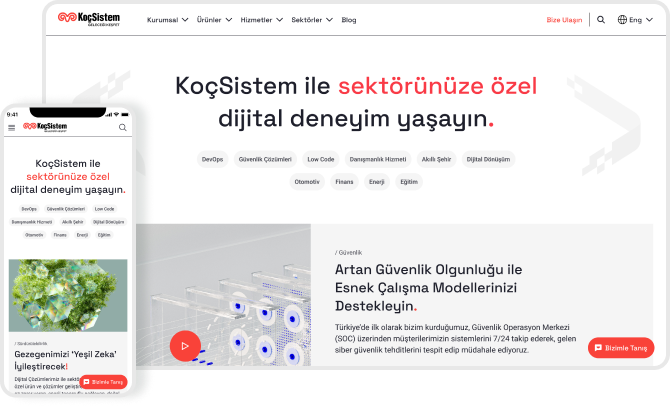
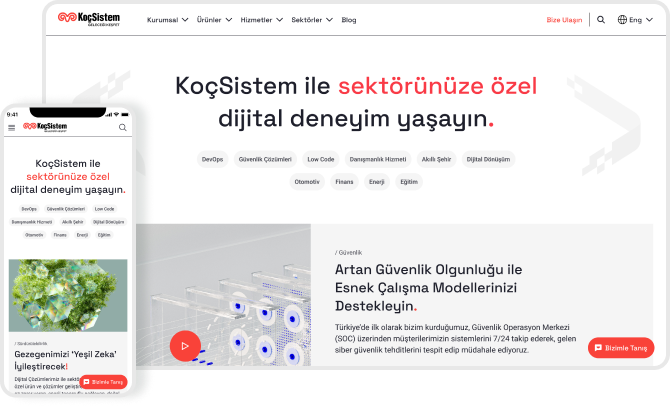
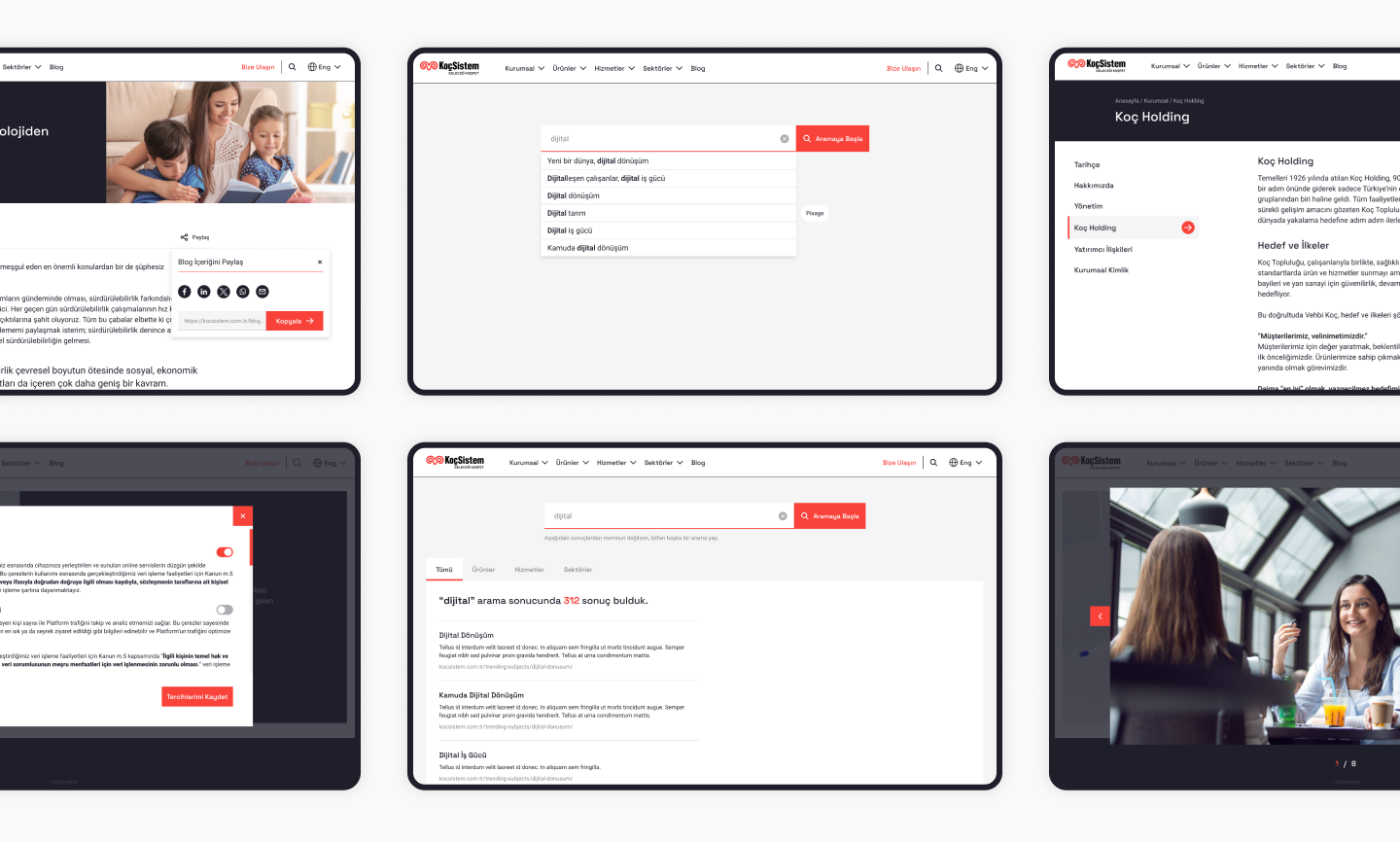
"Experiencing and comparing the renewed KoçSistem website with its previous versions was incredibly satisfying and impressive, allowing us to observe and experience the transformation in user experience firsthand."
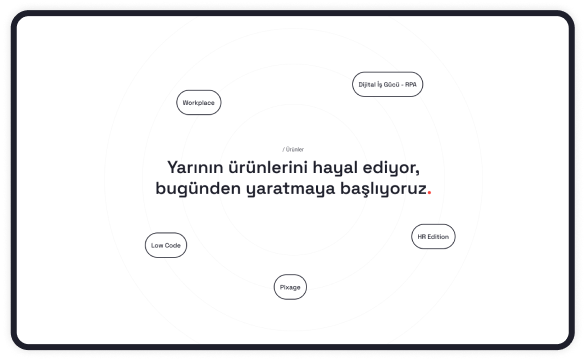
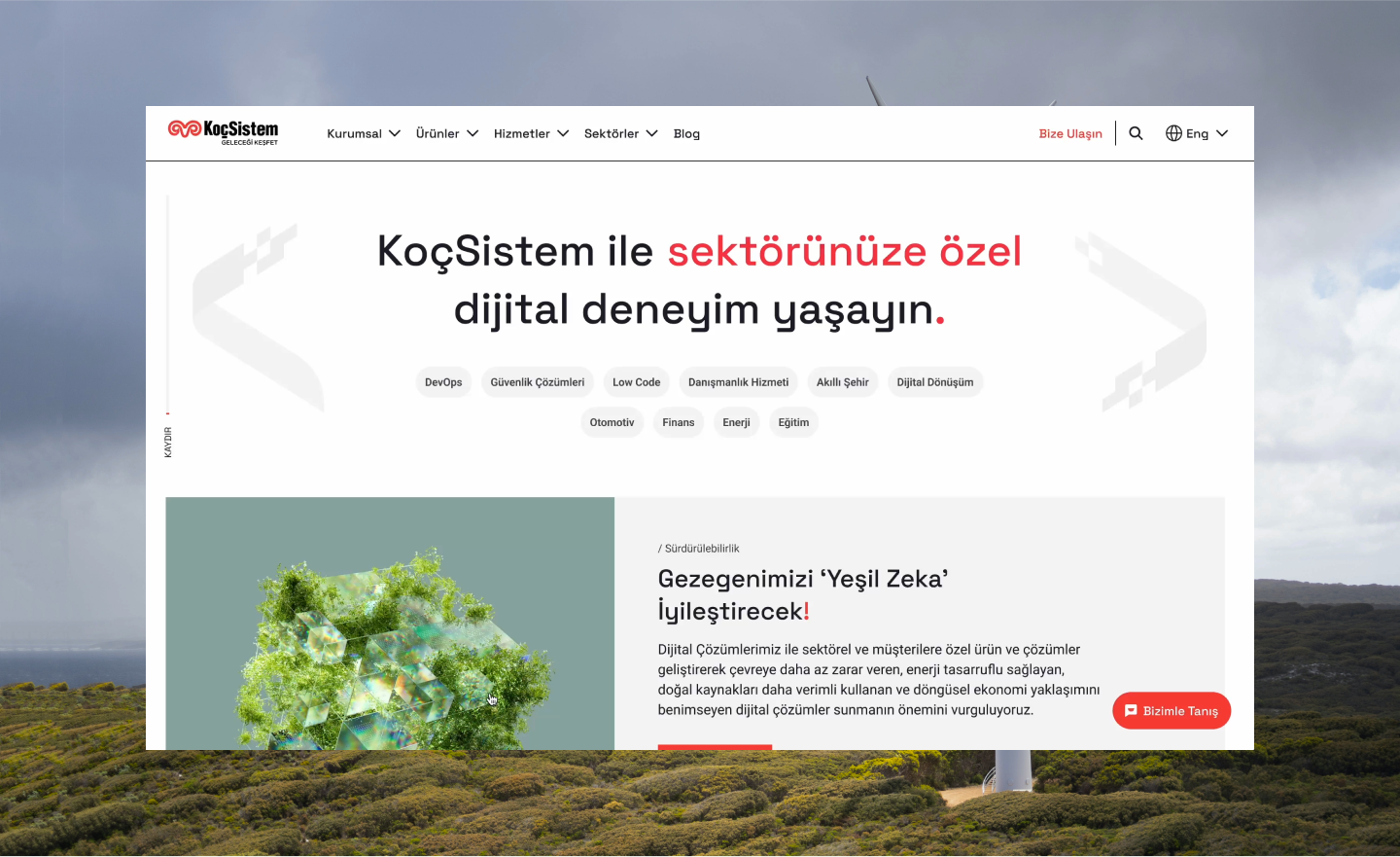
"By supporting the use of stock images with illustrations and simplifying the design, we created a unique interface that allowed users to navigate the site more easily."