Figma is an incredibly versatile design tool, not just for designers but for developers too. In this article, we will explore some of the essential dev-mode features that make Figma a developer-friendly tool. We'll look at how to create sections, compare changes, and even integrate Figma with VSCode.
1. Creating Sections and Marking Ready for Development
🌑 What is a Section?
A section is a new layer type in Figma, developed to enhance clarity and communication in designs. Unlike frames or groups, sections allow you to organize your designs more effectively.
🌗 How to Create a Section
There are three ways to create a section in Figma:
Toolbar Method: Go to the Toolbar and select Convert to Section.
Keyboard Shortcut: Use SHIFT + S to quickly create a section.
Context Menu: Select the object, right-click, and choose Convert to Section.
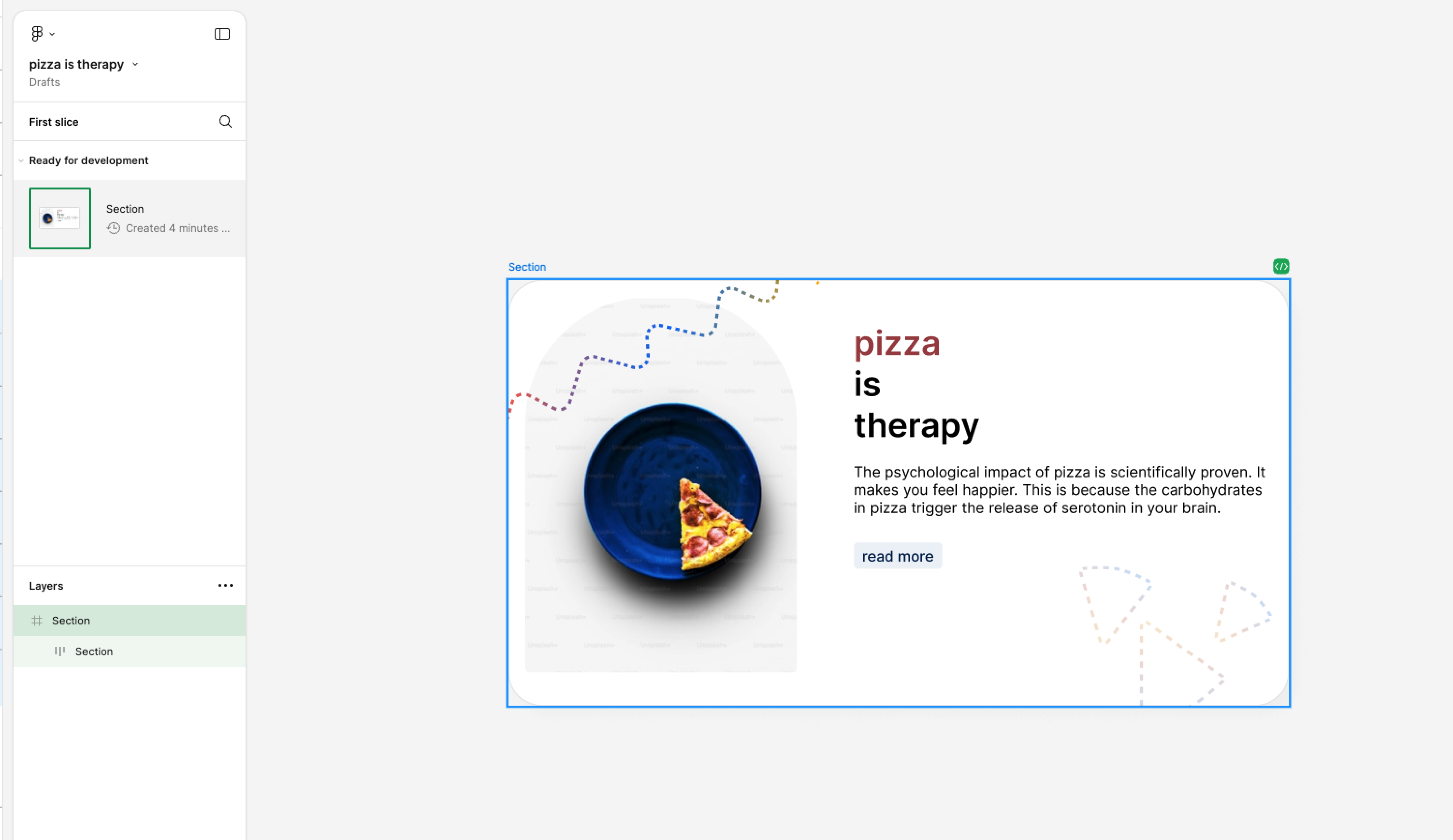
🌔 Marking as Ready for Development
Once a section is completed, you can mark it as Ready for Development. This feature signals to your development team that the section is ready to be worked on. Here's how you do it:
Switch to Dev Mode.
Navigate to the left panel and find the Ready for Development section where all marked sections are listed.

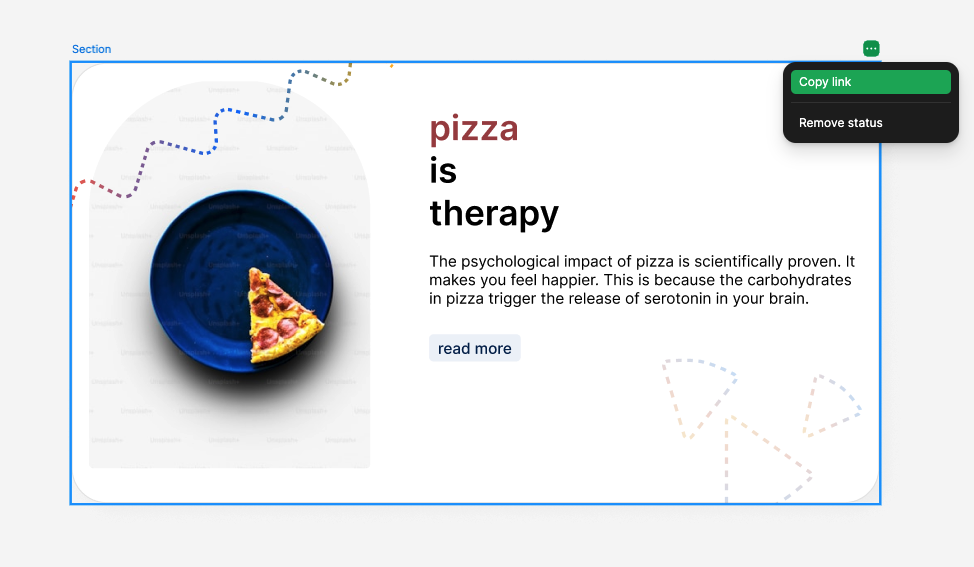
➕ Additionally, sections can be shared externally via links, making collaboration even easier.

2. Compare Changes
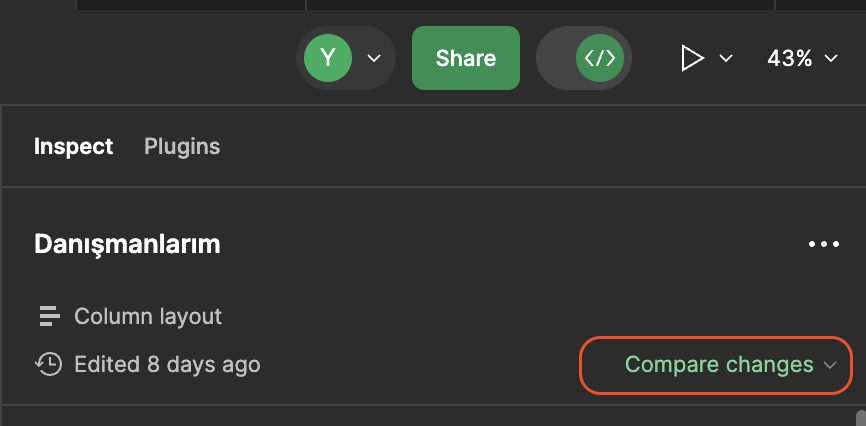
Figma's Compare Changes feature is a powerful tool for developers. When you switch to Dev Mode, you can view all changes made to a file side by side using the Compare Changes button in the Inspect tab. This visual comparison helps ensure that all design updates are tracked and implemented accurately.

3. Figma Extension for VSCode
With the Figma for VSCode extension, you can bring Figma's capabilities right into your code editor. This integration streamlines the workflow between design and development. The extension link is below 👇

Key Features
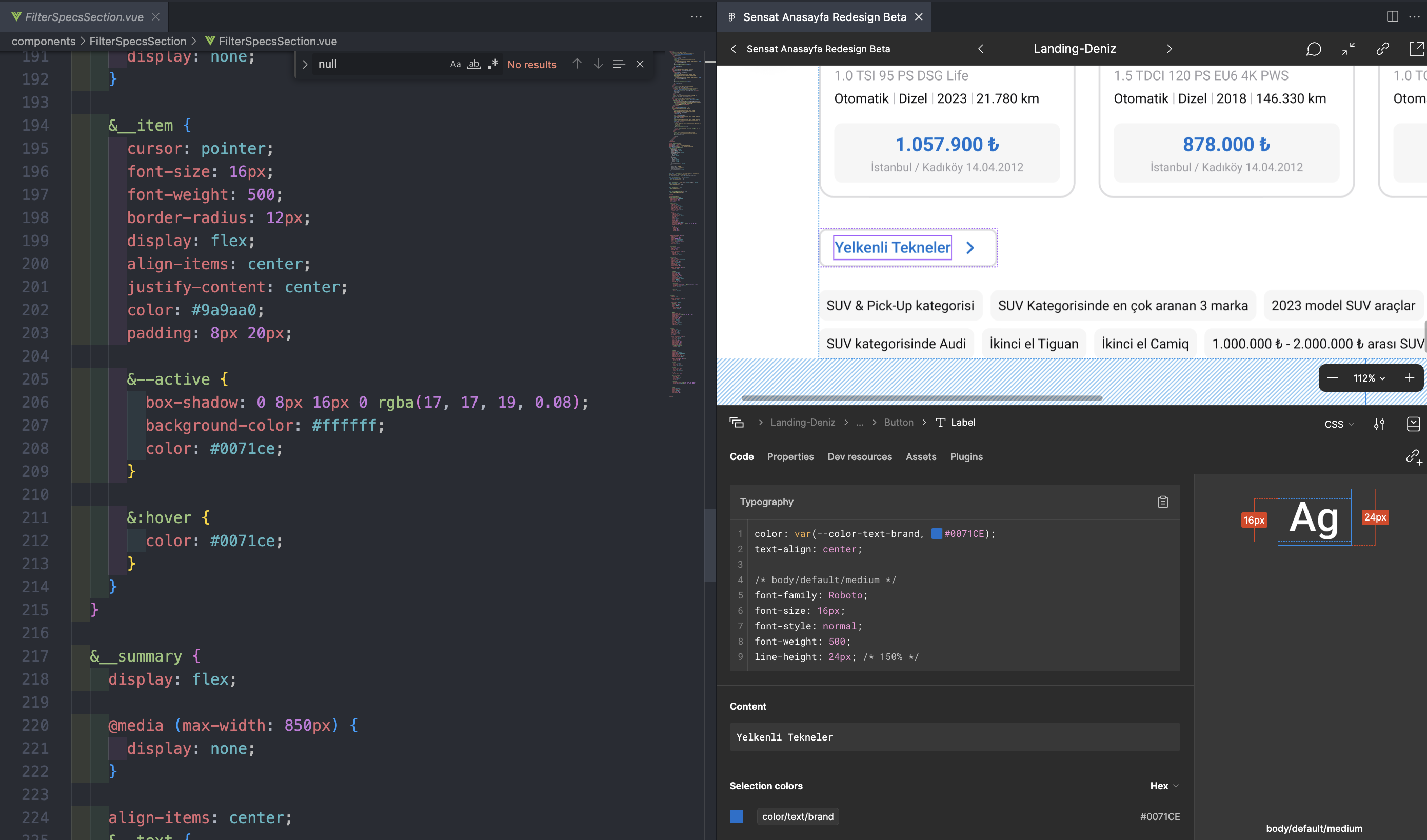
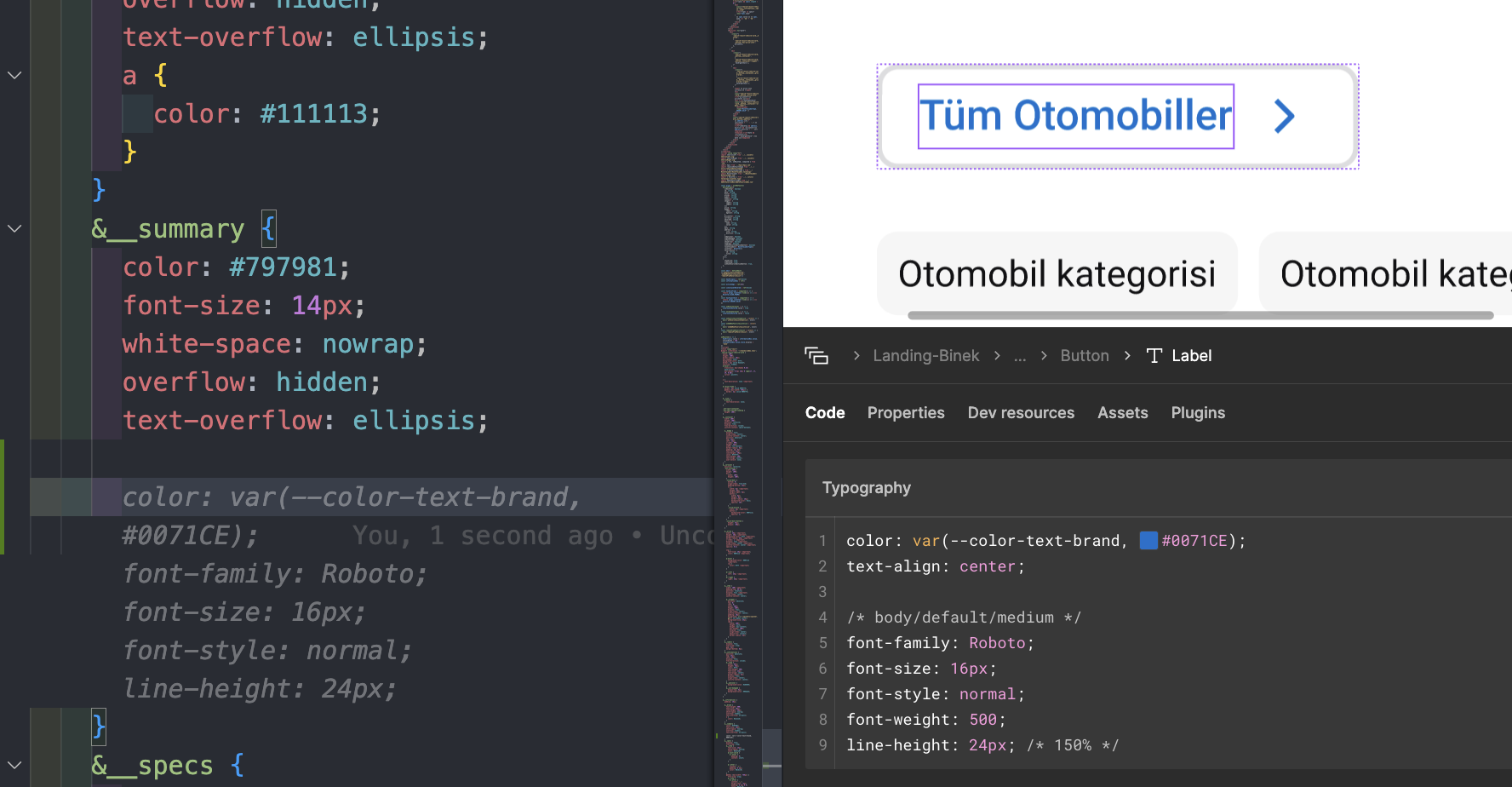
🔍 Element Properties: Click on an element in the design, and its properties are accessible in VSCode. You can insert these properties into your code with the Tab key.
The first Tab press creates a preview in your code.
The second Tab press inserts the element's properties into the code.

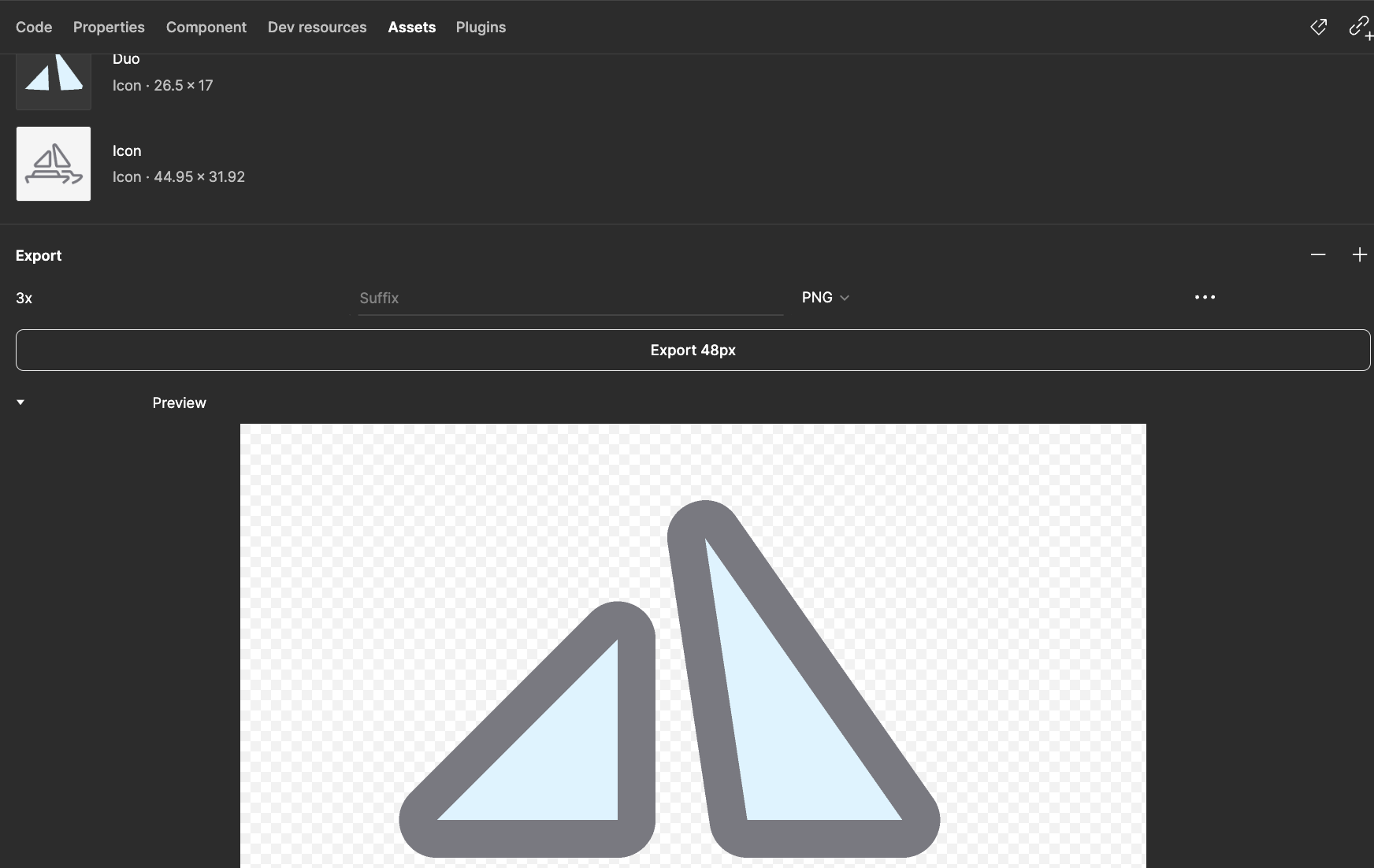
📤 Direct Export: Go to the Assets tab and add assets from the design to your project's relevant folders directly, without needing to download them to your computer first.

📎 Notifications Panel: The Notifications panel on the left side of VSCode shows comments where you are mentioned. This feature allows you to quickly navigate to the commented areas, facilitating efficient communication and collaboration.

☀️ By leveraging these features, Figma becomes a powerful ally for developers, ensuring that the transition from design to code is smooth and efficient. Whether you are marking sections ready for development, comparing changes, or integrating directly into VSCode, Figma provides the tools necessary to enhance productivity and collaboration.